Trang đăng ký tài khoản mặc định của Woocommerce trong WordPress chỉ có trường dữ liệu đó là email và tên tài khoản. Để thêm các trường dữ liệu mới trang đăng ký tài khoản Woocommerce như họ tên và số điện thoại hay các trường khác bạn có thể theo dõi bài viết dưới đây nhé.
Mở tính năng cho phép khách hàng đăng ký tài khoản
Để mở tính năng cho phép khách hàng đăng ký tài khoản mới các bạn cần thực hiện các bước sau:
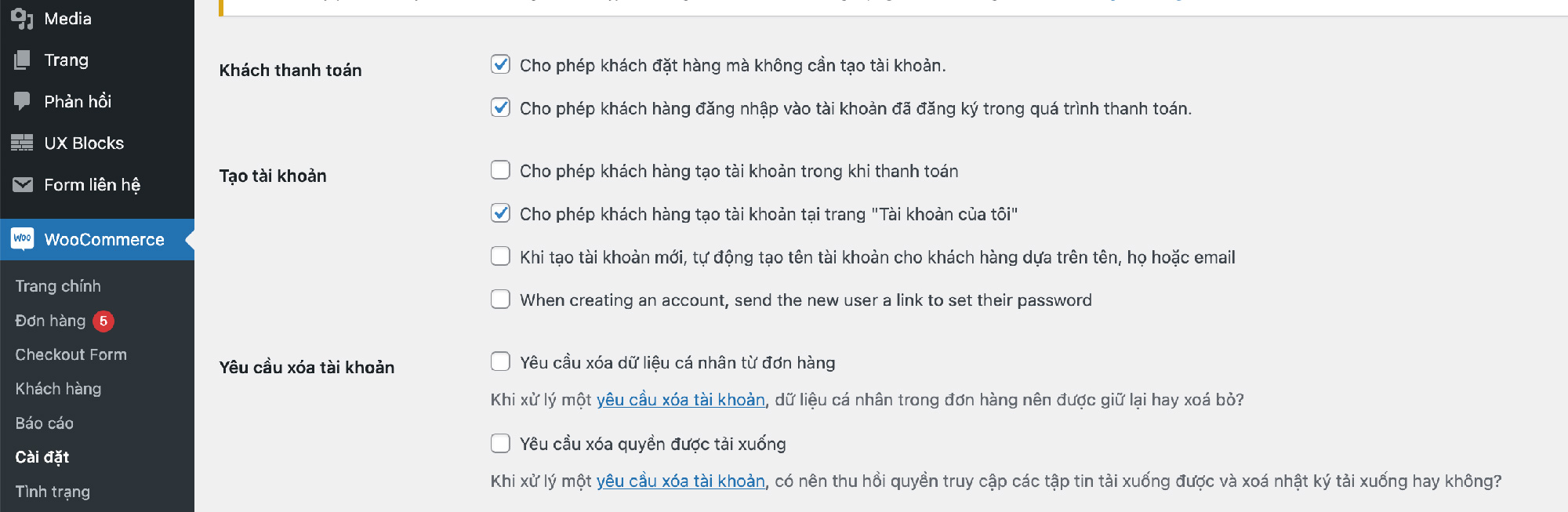
Woocommerce -> Cài đặt -> Tài khoản & Bảo mật
Đánh dấu vào mục: Cho phép khách hàng tạo tài khoản tại trang “Tài khoản của tôi”
Và mục: Cho phép khách hàng đăng nhập vào tài khoản đã đăng ký trong quá trình thanh toán.

Lúc này, bạn có thể đi đến trang Tài khoản sẽ thấy ô đăng ký mặc định của Woocommerce.
Thêm trường dữ liệu vào trang đăng ký Woocommerce
Bước 1: Thêm trường dữ liệu họ tên và số điện thoại
Thêm đoạn code phía dưới vào file function.php của theme
function wooc_extra_register_fields() {?>
<p class="form-row form-row-wide">
<label for="reg_billing_first_name"><?php _e( 'Họ và tên', 'woocommerce' ); ?><span class="required">*</span></label>
<input type="text" class="input-text" name="billing_first_name" id="reg_billing_first_name" value="<?php if ( ! empty( $_POST['billing_first_name'] ) ) esc_attr_e( $_POST['billing_first_name'] ); ?>" />
</p>
<p class="form-row form-row-wide">
<label for="reg_billing_phone"><?php _e( 'Số điện thoại*', 'woocommerce' ); ?></label>
<input type="text" class="input-text" name="billing_phone" id="reg_billing_phone" value="<?php esc_attr_e( $_POST['billing_phone'] ); ?>" />
</p>
<div class="clear"></div>
<?php
}
add_action( 'woocommerce_register_form_start', 'wooc_extra_register_fields' );
Ở đoạn code trên, sử dụng function woocom_extra_register_fields() để thêm 2 trường dữ liệu mới là (Phone, First Name) ra ngoài frontend. Bạn có thể thay thế bằng các trường dữ liệu khác của Woocommerce bằng các cú pháp được liệt kê bên dưới đây:
- billing_first_name
- billing_last_name
- billing_address_1
- billing_address_2
- billing_phone
- billing_company
- billing_city
- billing_postcode
- billing_country
- billing_state
- billing_email
Bước 2: Thêm xác thực vào trường dữ liệu mới
Bước này là bước để thêm vào tính năng Required (yêu cầu phải điền, không được để trống) để có thể xác thực đăng ký. Nếu người dùng không điền vào thì họ sẽ không thể đăng ký, và Woocommerce sẽ báo lỗi.
Nếu trường dữ liệu mới thêm vào KHÔNG BẮT BUỘC phải điền thì bạn không cần thực hiện bước này.
Tiếp tục thêm code sau vào function.php
/**
* register fields Validating.
*/
function wooc_validate_extra_register_fields( $username, $email, $validation_errors ) {
if ( isset( $_POST['billing_first_name'] ) && empty( $_POST['billing_first_name'] ) ) {
$validation_errors->add( 'billing_first_name_error', __( '<strong>Error</strong>: Bạn chưa nhập họ tên!', 'woocommerce' ) );
}
if ( isset( $_POST['billing_last_name'] ) && empty( $_POST['billing_phone'] ) ) {
$validation_errors->add( 'billing_phone_error', __( 'Error: Bạn chưa nhập số điện thoại!.', 'woocommerce' ) );
}
return $validation_errors;
}
add_action( 'woocommerce_register_post', 'wooc_validate_extra_register_fields', 10, 3 );
Bước 3: Lưu thông tin trường dữ liệu mới vào Database
Tiếp tục thêm code sau vào function.php
function wooc_save_extra_register_fields( $customer_id ) {
if ( isset( $_POST['billing_phone'] ) ) {
// Phone input filed which is used in WooCommerce
update_user_meta( $customer_id, 'billing_phone', sanitize_text_field( $_POST['billing_phone'] ) );
}
if ( isset( $_POST['billing_first_name'] ) ) {
//First name field which is by default
update_user_meta( $customer_id, 'first_name', sanitize_text_field( $_POST['billing_first_name'] ) );
// First name field which is used in WooCommerce
update_user_meta( $customer_id, 'billing_first_name', sanitize_text_field( $_POST['billing_first_name'] ) );
}
}
add_action( 'woocommerce_created_customer', 'wooc_save_extra_register_fields' );
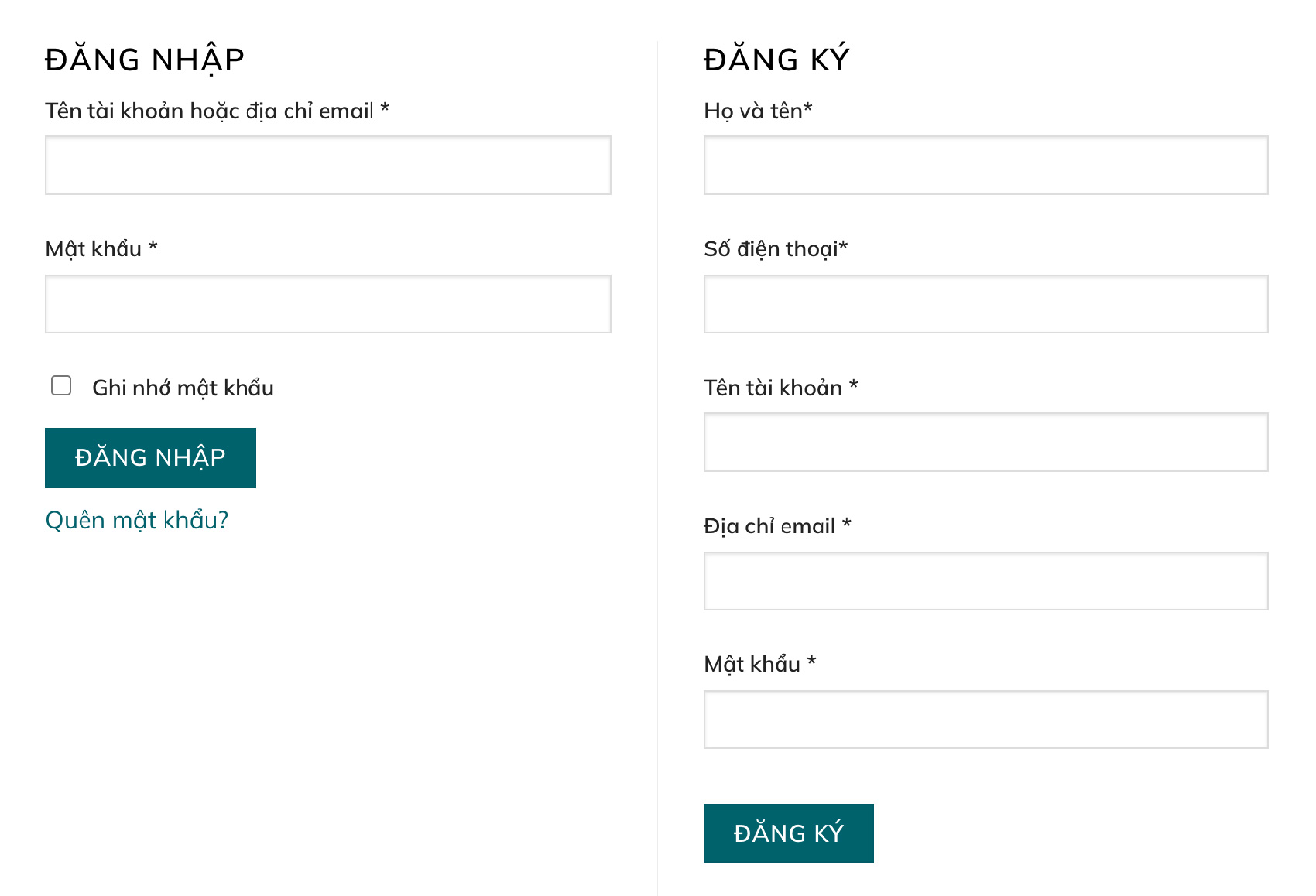
Kết quả sau khi thêm trường dữ liệu mới vào trang đăng ký tài khoản Woocommerce

Chúc các bạn thành công



