Bình luận là một phần rất quan trọng của trang web, nó giúp người đọc nói lên suy nghĩ và thắc mắc của mình, nó cho phép tác giả phản hồi, tương tác với người đọc đồng thời nó giúp cho chủ web nhiều ý tưởng mới về nội dung. Tuy nhiên mặc định các trường của comment, bình luận trên WordPress chỉ có 4 phần: nội dung bình luận, tên, email, website. Một số chủ web cần thêm trường điện thoại cho khách nhập khi bình luận, bài viết này CVM hướng dẫn bạn thêm phần này nhé.

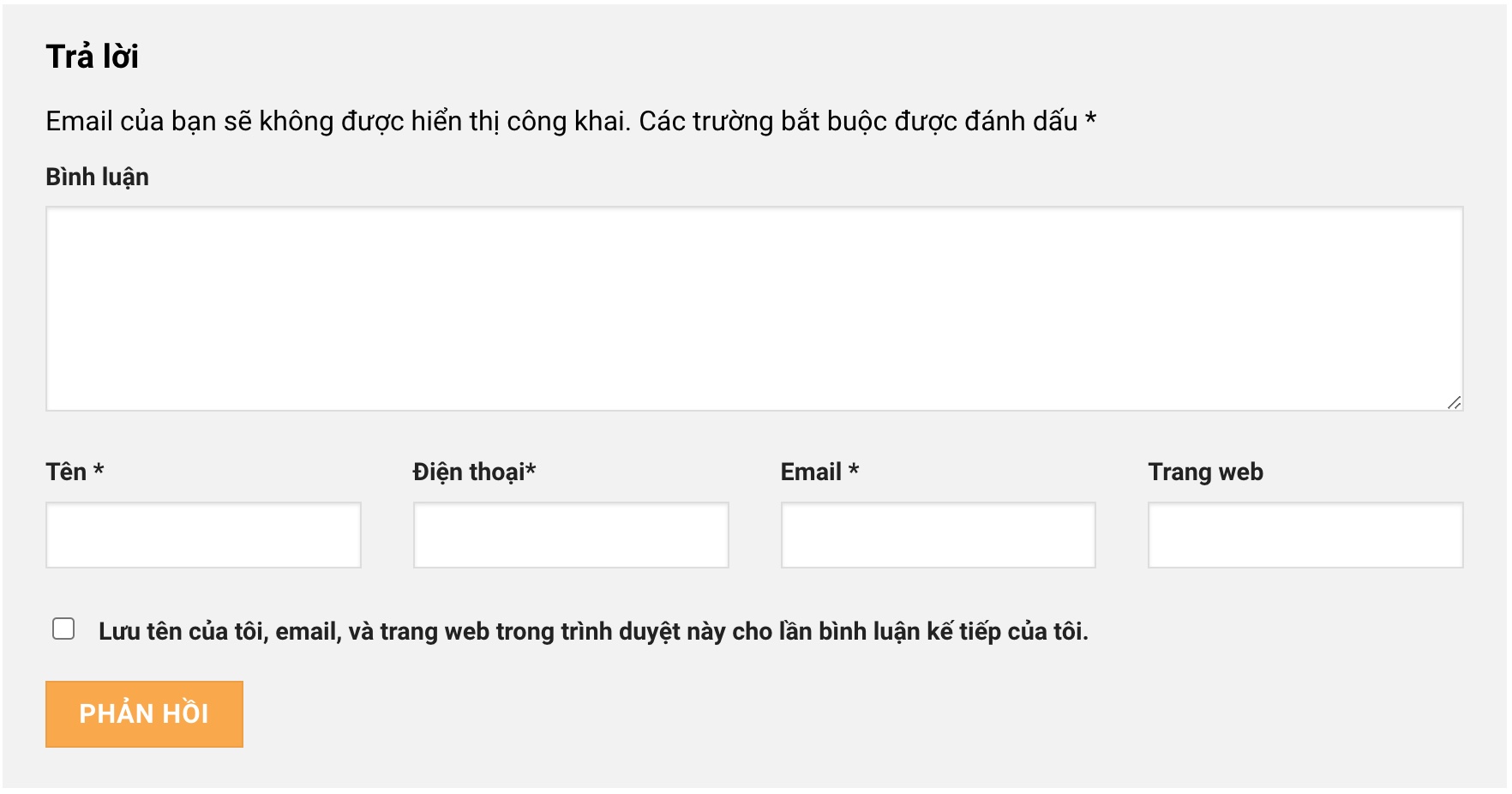
Thêm điện thoại vào comment, bình luận trong wordpress
Đầu tiên bạn thêm code sau vào file functions.php của theme
// Add phone number field
function add_review_phone_field_on_comment_form() {
echo '<p class="comment-form-phone"><label for="phone">' . __( 'Điện thoại', 'text-domain' ) . '<span class="required">*</span></label><input type="text" size="30" name="phone" maxlength="10" required="required" id="phone"/></p>';
}
add_action( 'comment_form_before_fields', 'add_review_phone_field_on_comment_form' );
// Save phone number
add_action( 'comment_post', 'save_comment_review_phone_field' );
function save_comment_review_phone_field( $comment_id ){
if( isset( $_POST['phone'] ) )
update_comment_meta( $comment_id, 'phone', esc_attr( $_POST['phone'] ) );
}
function print_review_phone( $id ) {
$val = get_comment_meta( $id, "phone", true );
$title = $val ? '<strong class="review-phone">' . $val . '</strong>' : '';
return $title;
}
add_filter('manage_edit-comments_columns', 'my_add_comments_columns');
function my_add_comments_columns($my_cols) {
$temp_columns = array(
'phone' => 'Điện thoại'
);
$my_cols = array_slice($my_cols, 0, 3, true) + $temp_columns + array_slice($my_cols, 3, NULL, true);
return $my_cols;
}
add_action('manage_comments_custom_column', 'my_add_comment_columns_content', 10, 2);
function my_add_comment_columns_content($column, $comment_ID) {
global $comment;
switch ($column) :
case 'phone' : {
echo get_comment_meta($comment_ID, 'phone', true);
break;
}
endswitch;
}
Tiếp theo các bạn thêm 1 chút css nữa cho đẹp, các bạn copy bỏ vào file css
.comment-form-phone {
-ms-flex: 1;
flex: 1;
}
.comment-form-author {
order: 1;
}
.comment-form-phone {
order: 2;
}
.comment-form-email {
order: 3;
}
.comment-form-url {
order: 4;
}
.comment-form-cookies-consent {
order: 5;
}
.form-submit {
order: 6;
}
Chúc các bạn thành công!



