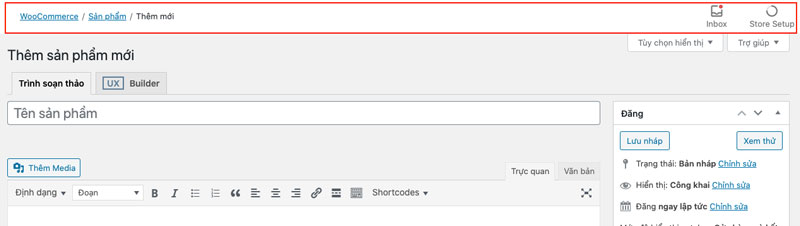
Để làm website bán hàng hầu hết mọi người đều dùng plugin WooCommerce, vừa tiện lợi lại đáp ứng tốt chức năng của một website bán hàng mà không cần phải biết code. Tuy nhiên ở phần cập nhật mới của plugin WooCommerce trong phần admin, khi đăng sản phẩm luôn hiển thị phần header breadcrumb làm che mất đi một số chức năng trong trình soạn thảo văn bản.

Nếu như bạn dùng plugin Classic Editor để đưa trình soạn thảo về phiên bản cũ thay vì dạng khối block thì header breadcrumb của WooCommerce sẽ che mất nút chèn hình ảnh khi bạn đăng nội dung sản phẩm quá dài, mỗi lần muốn chèn ảnh cho nội dung lại phải thao tác di chuyển lên trên cùng để hiện nút thêm hình ảnh.
Thật là bất tiện nếu trong nội dung bạn cần chèn nhiều hình ảnh và nội dung sản phẩm dài đúng không nào, để ẩn phần ẩn layout header breadcrumb trong WooCommerce admin panel thì bạn chỉ cần thêm code sau vào file functions.php trong theme của bạn.
add_action('admin_head', 'Hide_WooCommerce_Breadcrumb');
function Hide_WooCommerce_Breadcrumb() {
echo '
<style>
.woocommerce-layout__header {
display: none;
}
.woocommerce-layout__activity-panel-tabs {
display: none;
}
.woocommerce-layout__header-breadcrumbs {
display: none;
}
.woocommerce-embed-page .woocommerce-layout__primary{
display: none;
}
.woocommerce-embed-page #screen-meta, .woocommerce-embed-page #screen-meta-links{top:0;}
</style>
';
}
Nếu bài viết giúp ích bạn hãy chia sẻ ngay nhé!