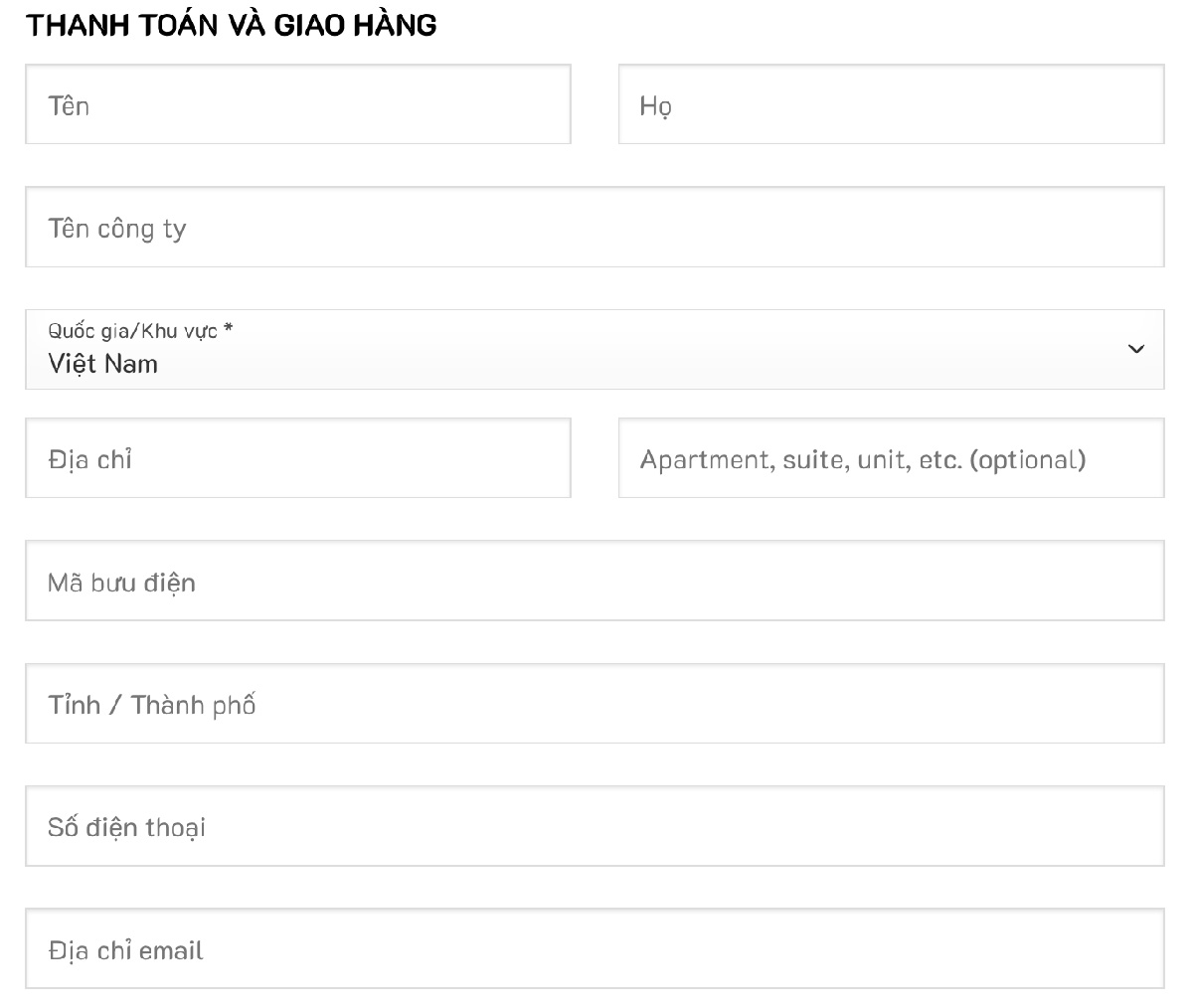
Hầu hết các website WordPress đều sử dụng plugin Woocommerce để làm website bán hàng vì tính thuận tiện và phổ biến của nó. Tuy nhiên trang thanh toán checkout mặc đinh của Woocommerce có rất nhiều trường bắt nhập thông tin khi đặt hàng, điều này làm người dùng khó chịu và tốn thời gian. Trong bài viết này CVM hướng dẫn các bạn tối ưu bỏ bớt các trường nhập thông tin tuỳ chỉnh trang thanh toán checkout trong Woocommerce bằng plugin Checkout Field Editor.

Plugin Checkout Field Editor là gì?
Plugin Checkout Field Editor là một tiện ích mở rộng cho các trang web sử dụng nền tảng WordPress và plugin WooCommerce. Nó cho phép bạn chỉnh sửa và tùy chỉnh các trường thanh toán trong quá trình kiểm tra của WooCommerce một cách dễ dàng.
Khi bạn sử dụng plugin này, bạn có thể thêm, xóa hoặc chỉnh sửa các trường dữ liệu như tên, địa chỉ, số điện thoại, email và bất kỳ trường dữ liệu nào khác mà bạn muốn khách hàng cung cấp trong quá trình thanh toán. Điều này cho phép bạn tùy chỉnh trải nghiệm mua hàng và thu thập thông tin cần thiết cho doanh nghiệp của bạn.

Plugin Checkout Field Editor cung cấp giao diện trực quan và dễ sử dụng, cho phép bạn tùy chỉnh các trường dữ liệu bằng cách kéo và thả, chỉnh sửa thuộc tính và kiểu dữ liệu, và xác định các trường bắt buộc hoặc tùy chọn. Bạn cũng có thể điều chỉnh vị trí hiển thị của các trường trong quy trình thanh toán.
Với Checkout Field Editor, bạn có thể điều chỉnh quy trình thanh toán để phù hợp với yêu cầu cụ thể của doanh nghiệp của bạn mà không cần thay đổi mã nguồn hoặc tạo một phiên bản WooCommerce tùy chỉnh.
Tuỳ chỉnh trang checkout bằng plugin Checkout Field Editor
Bước 1: Cài đặt plugin Checkout Field Editor
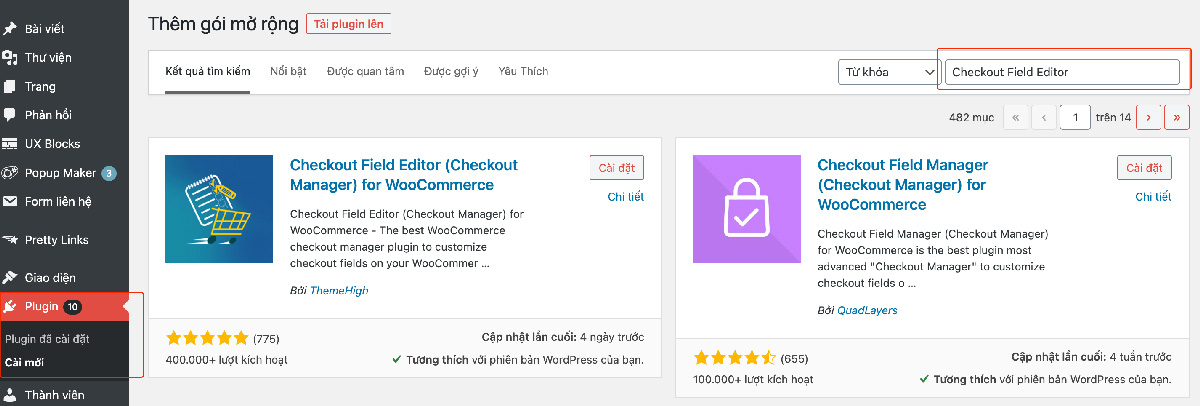
Bạn cài đặt plugin bằng cách vào Dashboard >> Plugins >> Add new, gõ trên thanh tìm kiếm Checkout Field Editor, sau đó cài đặt và kích hoạt. Hoặc tải về trực tiếp từ đây: Checkout Field Editor

Bước 2: Cấu hình các trường thông tin
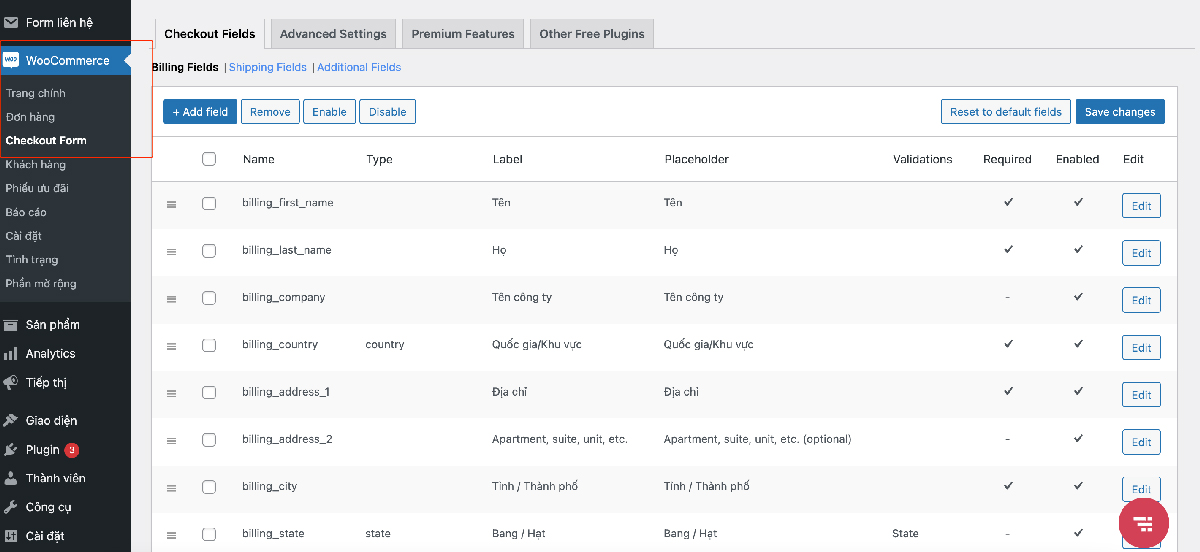
Khi đã kích hoạt xong, bạn vào WooCommerce >> Checkout Form.

Plugin lúc này sẽ hiển thị tất cả thông tin của trang thanh toán, bạn có thẻ chỉnh sửa các thành phần lại
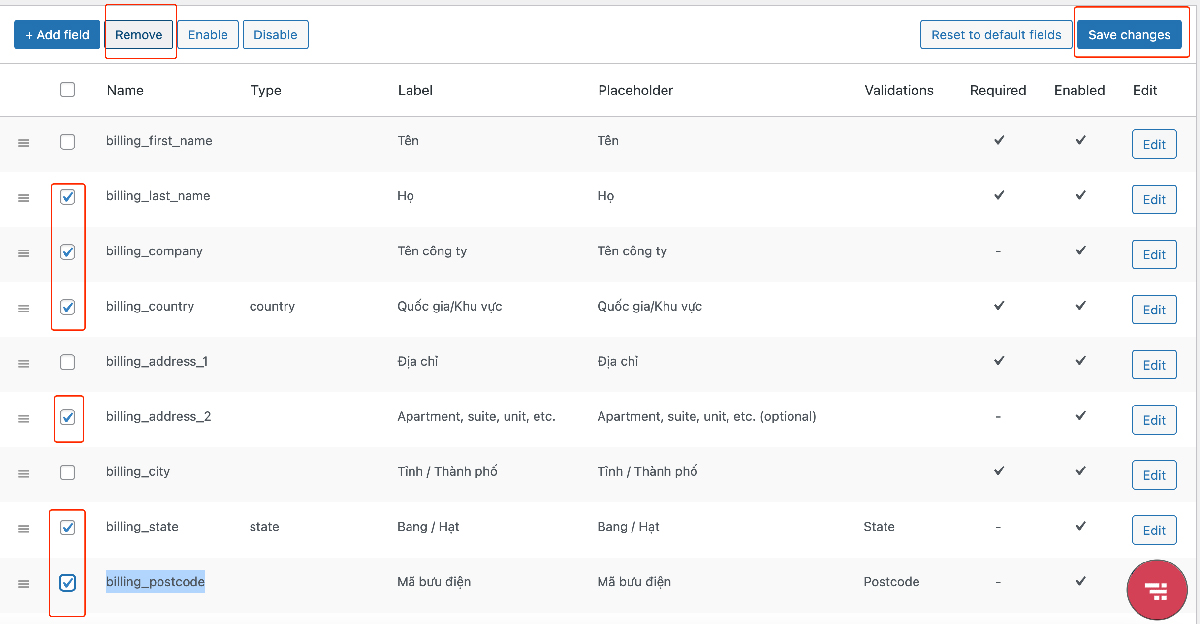
Ví dụ ở đây CVM sẽ ẩn các trường không cần thiết như: billing_last_name, billing_company, billing_country, billing_address_2, billing_city, billing_state, billing_postcode
Các bạn chọn các trường thông tin này và nhấn Remove tếp đó chọn Save Changes

Sau khi xoá các trường không thiết các bạn có thể tuỳ chỉnh sắp xếp lại các trường thông tin còn lại sao cho phù hợp bằng cách đưa chuột vào dấu 3 gạch ở đầu kéo thả đến vị trí cần thiết sau đó tiếp tục nhấn Save Changes

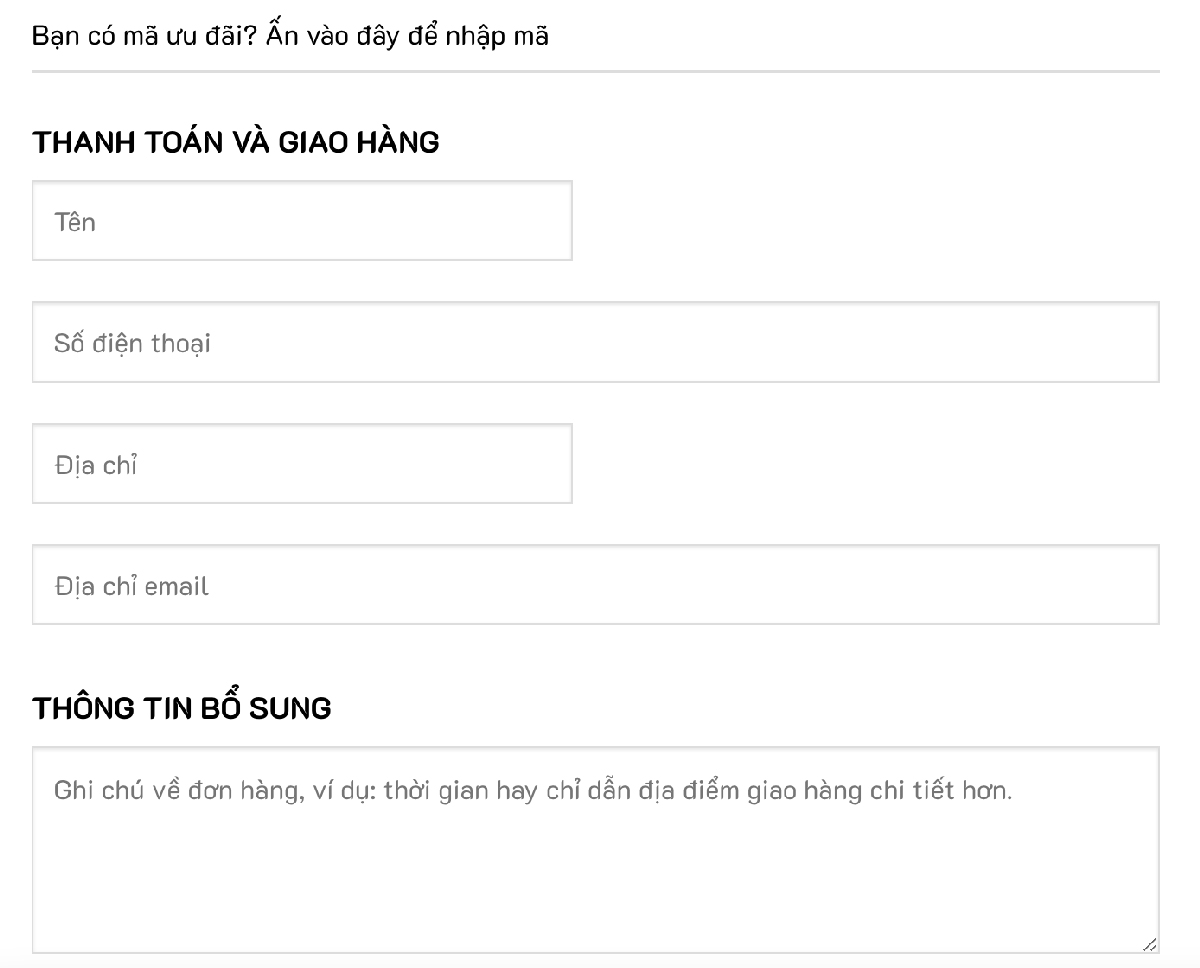
Sau khi xoá và sắp xếp các trườn thông tin còn lại ta ra ngoài trang Checkout sẽ được giao diện như hình

Tuy nhiên độ dài ngắn của các trường vẫn chưa đều nhau nên chúng ta tiếp tục xử lý như sau:
Bạn chọn Edit vào trường thông tin muốn chỉnh

Tiếp tục điều chỉnh các thông tin trong trường

Các bạn lưu ý các phần sau:
Class: phần này là css các bạn có thể điền
- form-row-first: sẽ chia thành 2 cột và trường này ở cột thứ 1
- form-row-last: trường này ở cột thứ 2
- form-row-wide: trường thông tin này 1 cột và có độ rộng toàn bộ
Tuỳ vào nhu cầu mà các bạn chọn cho hợp lý, ví dụ bạn chọn trường billing_last_name có class là form-row-first thì trường thông tin sau bạn cần điền class là form-row-last để hiển thị cân đối ở ngoài trang Checkout
Phần Required: Nếu các bạn đánh dấu thì trường thôn tin đó bắt buộc người dùng phải nhập

Trên đây CVM đã hướng dẫn các bạn tùy chỉnh trang thanh toán checkout trong Woocommerce bằng plugin Checkout Field Editor, trong quá trình thực hiện có vướng mắc gì hãy liên hệ CVM sẽ hỗ trợ bạn.



